アニメーションはいくつかのアニメーションループを組み合わせシンプルかつ複雑な動きを表現しています。 ローディングアニメーションを凝りたい方におすすめのCSSスピナーでした。 Epic Spinners Neumorphismを簡単に作れるジェネレーター「Neumorphismio」 CSSこのトランジション効果は、ページめくりのアニメーションであり、reducemotion CSS メディアクエリに従うものである。 利用者がモーション軽減設定を有効にすると、ページめくりのアニメーションがオフになる。 フルスクリーンの中でもユーザーがスクロール回数を減らせる縦方向への移動、スクロールごとに1ページのコンテンツを表示させる代表的なプラグインを3つご紹介します。 ダウンロード Full Screen Vertical Scroller CSS3 jQuery Luke Snowden

React Jsとcss3で長女のためにweb絵本を作った話 Qiita
ページめくり アニメーション css
ページめくり アニメーション css- キャスレーコンサルティング、CC (CSVクリエーション)部の細見です。 今回は、HTMLとCSSだけで作ることができる、レスポンシブに対応した シンプルなパララックスページの作り方を、ご紹介したいと思います。 「パララックスってなに? 」と思われる方もいらっしゃると思いますので、 まずは、その言葉の意味から解説したいと思います。 1 パララックスとは コピペで使うマウスオーバー時のhover cssエフェクト28選 これまでにもCSSに関する様々なエフェクトを紹介しましたが、今回はマウスオーバー時のアニメーションに関する良さげなものをピックアップしてみました。 関連 使える! CSSアニメーション 選



Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure
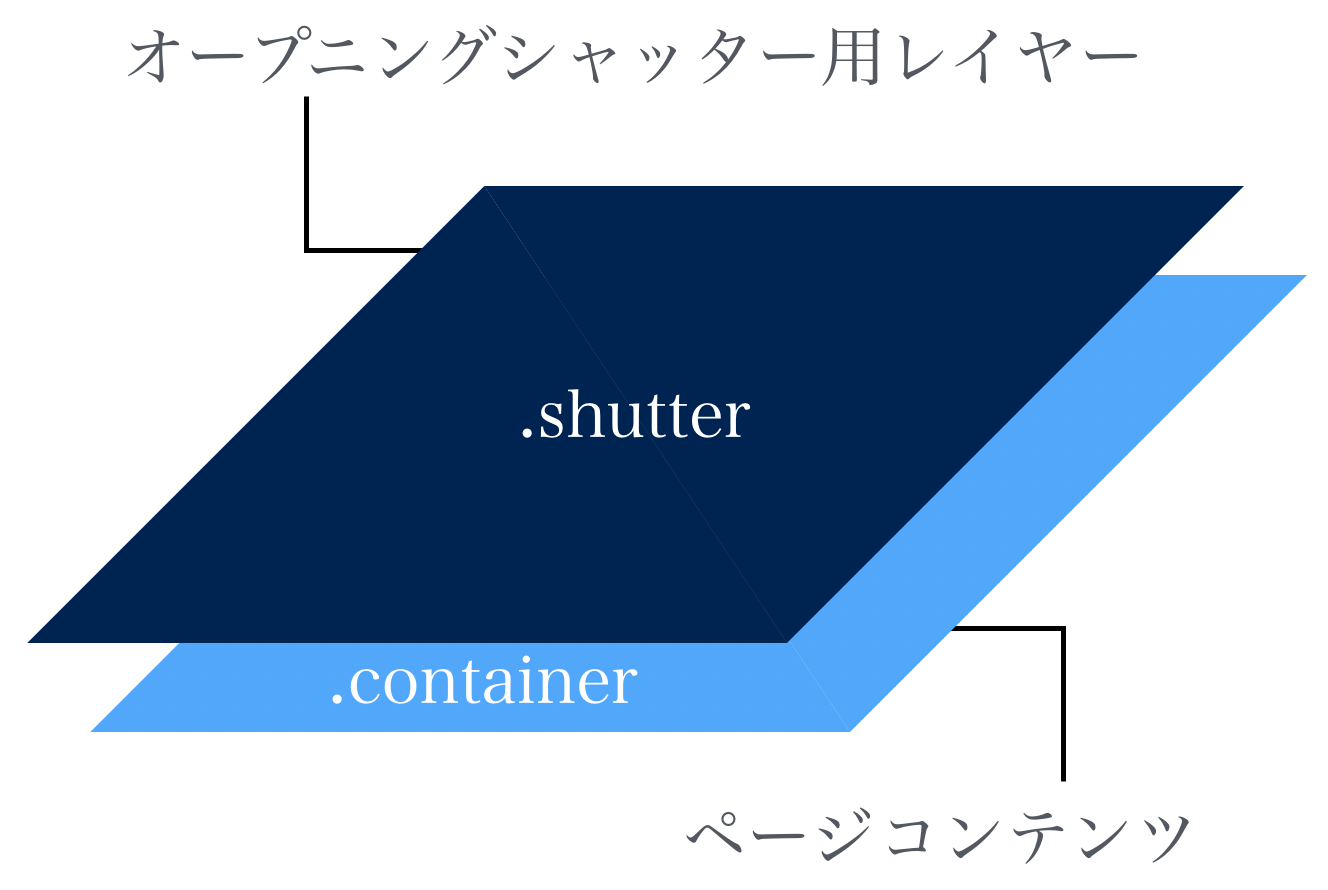
CSS のみでページを開くときのオープニングシャッターアニメーションを表現してみる WordPress テーマ DigiPress ウェブページを表示する際、読み込み中のローディングアイコンなどを表示して読み込みが完了するとページが表示されるテクニックはよくあるギミックですが、ページコンテンツの 読み込み完了までの進捗チェック や 読み込みが完了した際の検知 などに CSSのアニメーションをまとめたサイト・記事10選 TechAcademyマガジン すぐに使える! CSSのアニメーションをまとめたサイト・記事選 初心者向けにCSSで書けるアニメーションをまとめたサイトや記事を厳選して紹介しています。 Webサイトの制作において重要なアニメーションですが、すぐ使えるサンプルをまとめているので、ぜひ参考にしてみてくださいHTML (CSS) ページめくりの案2件。 複数のKeyFrameを使った処理を試してみます。 めくる用の画像を追加した場合。 めくる用の画像を用意したものと、同じ画像で二つのアニメーションを行ったものでは、あまり違いはありませんでした。
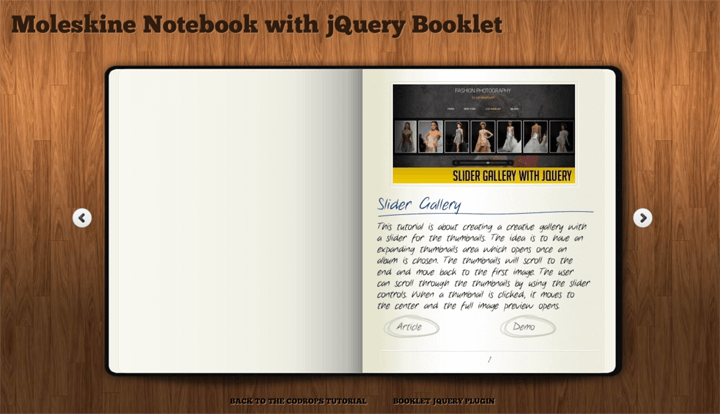
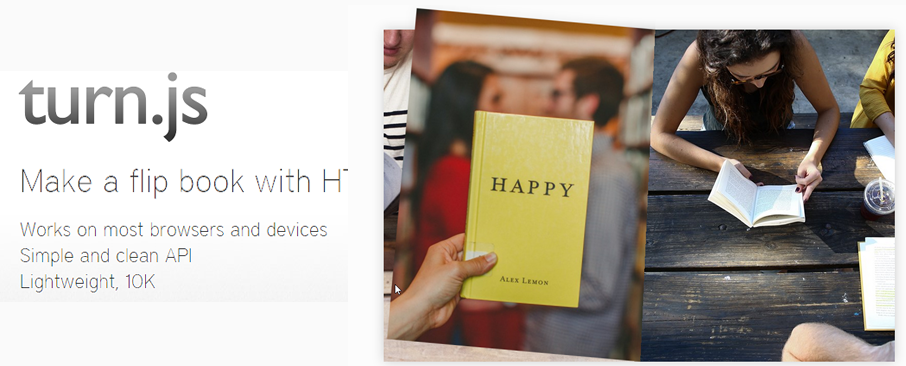
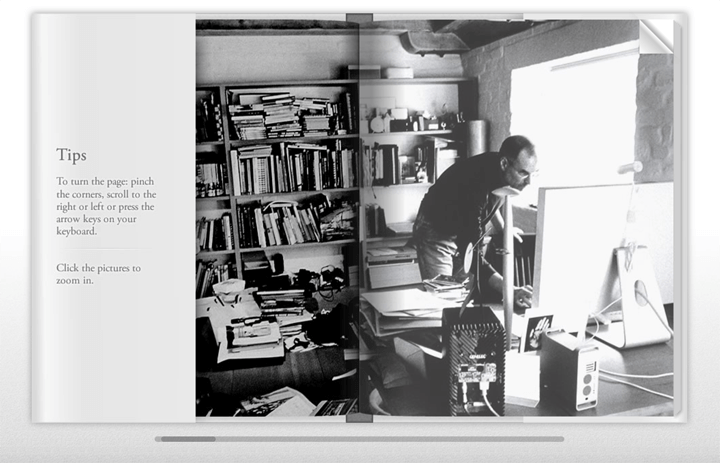
ページめくりは必須です。 ページめくり効果はブラウザやウェブについて知っておきたい のことの解説がHTML5Rocksに記載されています。 こちらがとてもわかりやすいので、このエフェクトを丸々使わせていただきました。 CSSアニメーション SVGとCSSで、 見開きページ風に画像切り替え。 SVG領域を確保すると便利。 今回はその続編です。 もっとたくさんの画像を使って、ユーザのクリックイベントに対応した「ページめくりアニメーション」を作っていきましょう。 さらに完成したプログラムは「画像のurlを貼るだけ」でシステムが実装できる、というものにしたいと思います。 そのためCSS HTML5で美麗なページめくり効果が作れるJSライブラリ「turnjs」 ドラッグ&ドロップでべらっとめくるあのインタフェースがHTML5で実現でき、iPadやiPhoneなどでも動作します。 電子書籍ビューアとして使えそうですね ページに立体感を出すために影なんかも
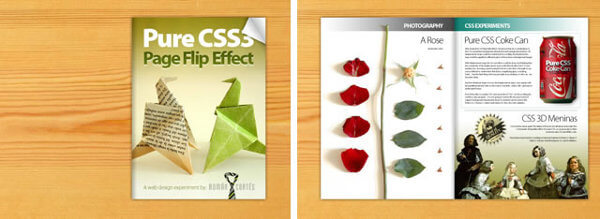
Pure CSS3 Page Flip Effect 下記のサイトのローディング画面で使われているアニメーションは、どのように実装されているものなのでしょうか? cssアニメーションの限界 iOSのUIViewでページめくりのアニメーションをさせたい CSSを編集する 次に、Appvueのstyleタグ内にトランジションアニメーションの動作の設定を追加していきます。 cssに設定を追加することでページ遷移時にアニメーションさせることができます。 ブラウザ上で動作を確認してみましょう。 ページ遷移時に



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




ページめくり等css3を使った実験的作品11選 新しい技術で次々生まれる楽しい作品の数々を紹介 Seleqt セレキュト Seleqt セレキュト
今回は、 素敵なアニメーションを実装した、HTML/CSS/JSスニペット をまとめてご紹介します。 どれもアイデア性にあふれるクリエイティブな動きが表現されています。 今後のデザイン制作に活用してみてはいかがでしょう。 詳細は以下から。 アニメーションが気持ちいい! コピペで実装できる最新HTML/CSSスニペットまとめ ページの読み込みに多少時間がかかり1 Include jQuery and other library in html page 2 Create an empty container 2 Call the plugin and pass the images array You can add as many images『Aviutl』ページめくり After EffectsCC Page Turnを使った本のページめくりアニメーションの作り方アフターエフェクト Duration 1843 TORAERA DOUGA 84,074 views 1843 今回はフラッシュアニメーションの難関「ページをめくるアニメーション」を作成します。



ページを読み込んだ時に一度だけ動かすcssのanimation パソコン倶楽部りんご




Jquery Css3を使った画面遷移 ページめくりエフェクト 15例 いぬらぼ
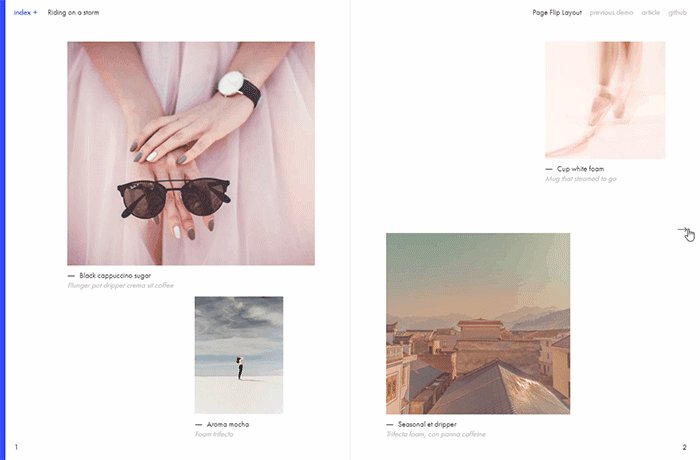
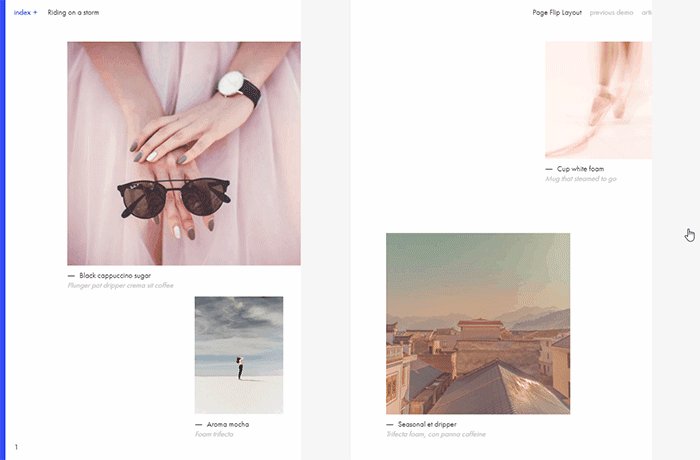
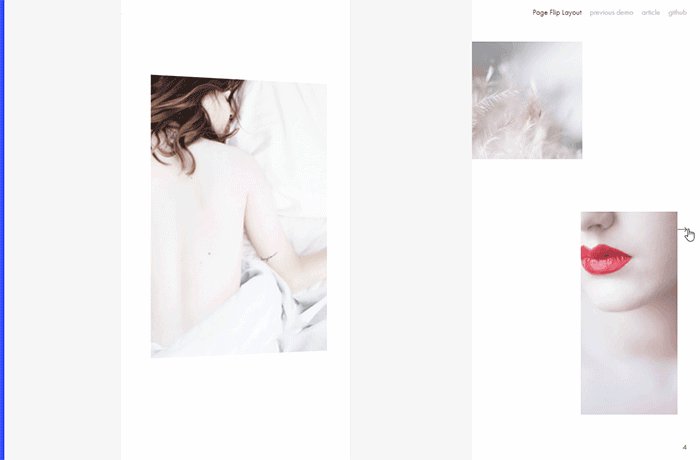
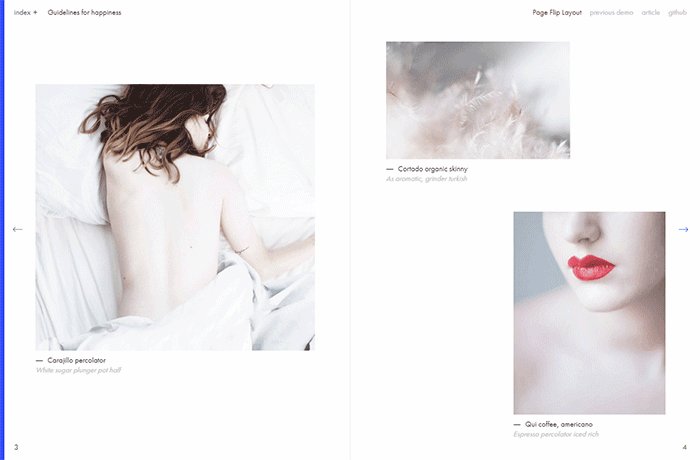
・gradients・・・trueを設定すると、画像の角をマウスオーバーした時、ページが少しめくれた様なアニメーションになります。 ・ autoCenter ・・・画像を自動的にセンターに配置する ページをめくり効果が美しい。 テキストをCSSアニメーションさせてクールに演出させる「Rotating Words with CSS Animations」 以前にテキストをアニメーションにするjQueryプラグイン『textualizer』をご紹介しましたが、今回はCSSアニメーションを使用して、文章の 以上、ページをめくるようなエフェクトを実装できる「Page Flip Layout」を紹介でした。 Page Flip Layout JS簡単な記述でCSSアニメーションを実装できる「AniJS」 アニメーションで変化するカスタムカーソル「Custom Cursor Effects」 ブロックのアニメーションエフェクトが美しい「Block Reveal Effects」 CSSでクールなグリッチエフェクトを実装できる「CSS



要素の右上がめくれるjquery Useful Peel Back With Jquery の使い方 ほりくり




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus
ページの端をクリックするか、ドラッグするとページがめくれます。 → ページをめくり効果が美しい。 雑誌や本のようにページをめくれるjQueryプラグイン「turnjs」サンプル jQueryプラグイン「turnjs」の使い方は続きをどうぞ。 まずは、 こちらから zipアニメーション マウスオーバー 設置方法などの参考ページ いい感じシールのめくり効果を作れるJSライブラリ「Stickerjs」phpspot開発日誌 こんにちは。 今回は本をめくるようなエフェクトを実装できるjQueryプラグインまとめ!です。 Webサイトに本をめくるような動きをつけたい時ってありますよね。 そこで、今回は本をめくるようなエフェク




実装例 thingsilearned Com のページめくり効果 Html5 Rocks




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス
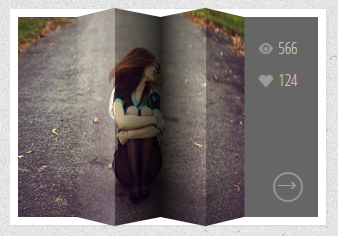
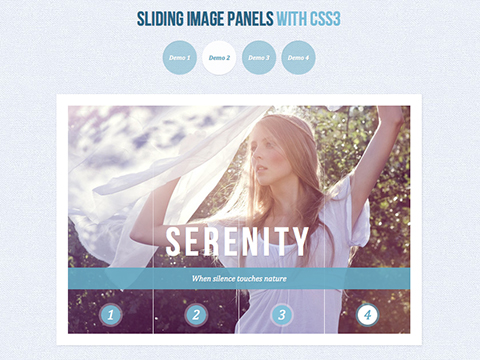
6.ページめくりエフェクト CSS3のグラディエント、トランジション、2Dトランスフォーム、クリッピングを駆使することでページをめくるアニメーションが作成できます。 Pure CSS3 Page Flip Effect → 7.立方体 8.ソーシャルメディアアイコンページ を めくる 動画 CC Page Turnを使った本のページめくりアニメーションの作り方 本がペラペラ開くアニメーション動画ーテンプレ用ー 本・ページめくりアニメーション BB素材古 FlashもJavaScriptも使用せずに、スタイルシートでページをめくるアニメーションを実装した「Pure CSS3 Page Flip Effect」を紹介します。 Pure CSS3 Page Flip Effect デモページ 対応ブラウザはChrome, Safariと限定されたものですが、CSS3グラデーションやクリッピングを使用



映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス
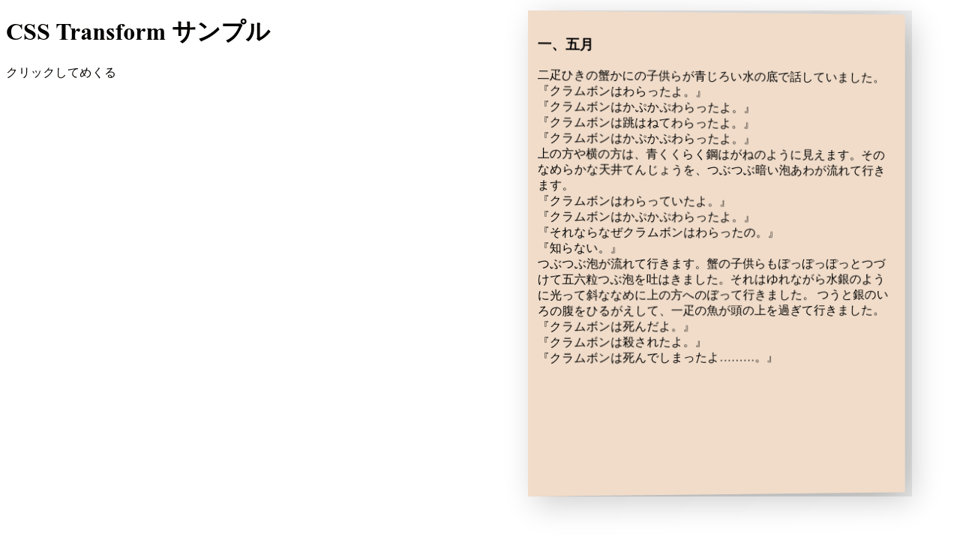
マジでCSSなの? CSS3アニメーションでここまで出来ることに感動する凄いアニメーション5選 かつてはFlashの独壇場だったアニメーションですが、CSS3とjsで結構すごいアニメーションも作ろうと思えばできるようになりました。 Flash使わなくたって、cssでもすごいここまで描画できるんだぞと言わんばかりの、凄いサンプルアニメーションを見つけましたので紹介1Flippy 動きがスムーズな csstest:CSS CSSだけで、ページめくりアニメーションをする本型プリローダー CSSだけで作られた、ページに書き込み、ページをめくる動作をアニメーションで繰り返す本型プリローダーです。 本 ページ めくる イラスト素材 iStockCssアニメーション集へ戻る #13 cssアニメーション13 左へのページめくり、最初の製作物。ウェブサイトで見た画像を参考に改変して取り込み理解できた。めくって画像の裏がみえるのも面白い。cssで動きscriptは不要。書式はやや複雑で、微妙な調整を要する。




ページをめくるようなエフェクトを実装できる Page Flip Layout Webclips




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
* Paperbook風ページめくりアニメーションや「スライディングページ」のアニメーション。 *スタイルは、外部CSSを使用して、広い範囲でカスタマイズすることができます。 *ダブルタップ(別売)を使用して、テキストを選択します。 驚きを隠せない! GIFアニメーションの力を実感できる参考サイト10選 GIFって聞くと一昔前のトレンドと思われる方も少なくないかもしれません。 複数の画像をパラパラめくりしてアニメーションぽく表現できる画像ファイルです。 "CodeCampus"はオンライン




アニメーション エフェクト Jquery Plugin Ajax Php Javascript Room



ページをめくる効果が美しい 雑誌や本のようにリアルにページを




コピペでok 画像をめくるように動かすソースコード Css




ページをめくるようなエフェクトを実装できる Page Flip Layout Webclips




Jquery Css3を使った画面遷移 ページめくりエフェクト 15例 いぬらぼ




実装例 thingsilearned Com のページめくり効果 Html5 Rocks




Html Css 右ページの動きを自然に したい 家猫ミー 窓のプログラム




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Jquery実践講座 ページめくりを表現できるjquery Turn Js の使い方 Inoma Create



Flashを使わなくてもここまで表現できる Webマーケティングを極める 株式会社g A P




Css 画面に貼り付けたシールをページカールさせるアクション Tips Of Rubbish




Web制作に使える オシャレなサイトに見せるためのcssやjqueryプラグインまとめ コムテブログ



知っておくと何かと応用が利くcss3を使った表現テクニックいろいろ W3q Archive




React Jsとcss3で長女のためにweb絵本を作った話 Qiita



Html5で美麗なページめくり効果が作れるjsライブラリ Turn Js Phpspot開発日誌




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ




Js このホバーエフェクト楽しい シールのようにぺらっとめくるスクリプト Sticker Js コリス




Cssだけでペラっとめくるアニメーション




現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社




コピペで簡単 ページ送りのデザインcss 35選まとめ ページャー ページネーション Webdesignfacts




ページめくりアニメーション 作り方



Jqueryとcss カードをクリックでめくる表現 使えるuiサンプルギャラリー Kipure




オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン




マジでcssなの Css3アニメーションでここまで出来ることに感動する凄いアニメーション5選 Sounansa Net



1




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




本をめくるようなエフェクトを実装できるjqueryプラグインまとめ デザインマガジン




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip




Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips




Css のみでページを開くときのオープニングシャッターアニメーションを表現してみる Wordpress テーマ Digipress




実装例 thingsilearned Com のページめくり効果 Html5 Rocks




折り畳んだり ペロンとめくったり アニメーションで動くhoverエフェクトをcssで実現する方法 Sounansa Net




Css Animation 02 ページめくり




画像を徐々に表示する Css アニメーション Firstlayout




ページ遷移の表現に特化したjqueryプラグインまとめ 株式会社lig




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




複数 こんなカードみたことない すごすぎるデザインをcssデザインコードコピペ実装 個性的 デシノン




Js シャドウにもこだわった 滑らかで美しいアニメーションでページをめくるスクリプト Bookblock コリス



Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure




17選 要素をひっくり返す動作や本をめくる動作を実装するjqueryプラグイン Stronghold Archive



ホバーしなくてもわかるようなリンクのデザインを心がける Mzmjp Net Blog



ページめくりアニメーション 作り方




ページめくり等css3を使った実験的作品11選 新しい技術で次々生まれる楽しい作品の数々を紹介 Seleqt セレキュト Seleqt セレキュト



知っておくと何かと応用が利くcss3を使った表現テクニックいろいろ W3q Archive




ページめくり等css3を使った実験的作品11選 新しい技術で次々生まれる楽しい作品の数々を紹介 Seleqt セレキュト Seleqt セレキュト




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Css のみでページを開くときのオープニングシャッターアニメーションを表現してみる Wordpress テーマ Digipress




Webページを本のようにめくる Jqueryプラグイン Turn Js 萩原賢二のコーディングストック




実践jquery講座 ページめくりを表現できるプラグイン Turn Js の使い方 Youtube




Webサイトで本をめくるように表示することができるjqueryプラグインturn Jsを試す ゆうそうとitブログ




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




React Jsとcss3で長女のためにweb絵本を作った話 Qiita




ホバーcssでカードを反転




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



1



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



本のようにめくる動きが実装できる Bookblock の使い方 Arakaze Note




Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選 ホームページ制作お役立ち情報




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




本をめくるようなエフェクトを実装できるjqueryプラグインまとめ デザインマガジン



Css ぱんにゃっとtutorial




Css 3d Transformsでコロッとなるエフェクトを作る Bagelee ベーグリー




Webページを本のようにめくる Jqueryプラグイン Turn Js 萩原賢二のコーディングストック



3




ページをめくるようなエフェクトを実装できる Page Flip Layout Webclips



スマートフォンも対応 本をめくるような表現ができるjavascript Flippage Skuare Net



1




Css Animation で遊び倒す 本 Qiita




Html Css ページめくりの試案2件 家猫ミー 窓のプログラム




Css 角丸と併用可能 紙を折ったようなエフェクトを実装するチュートリアル コリス




Css スタイルシートのすご技 ページをめくるリアルなアニメーション コリス



Css カードをめくる その2 Little Strange Software




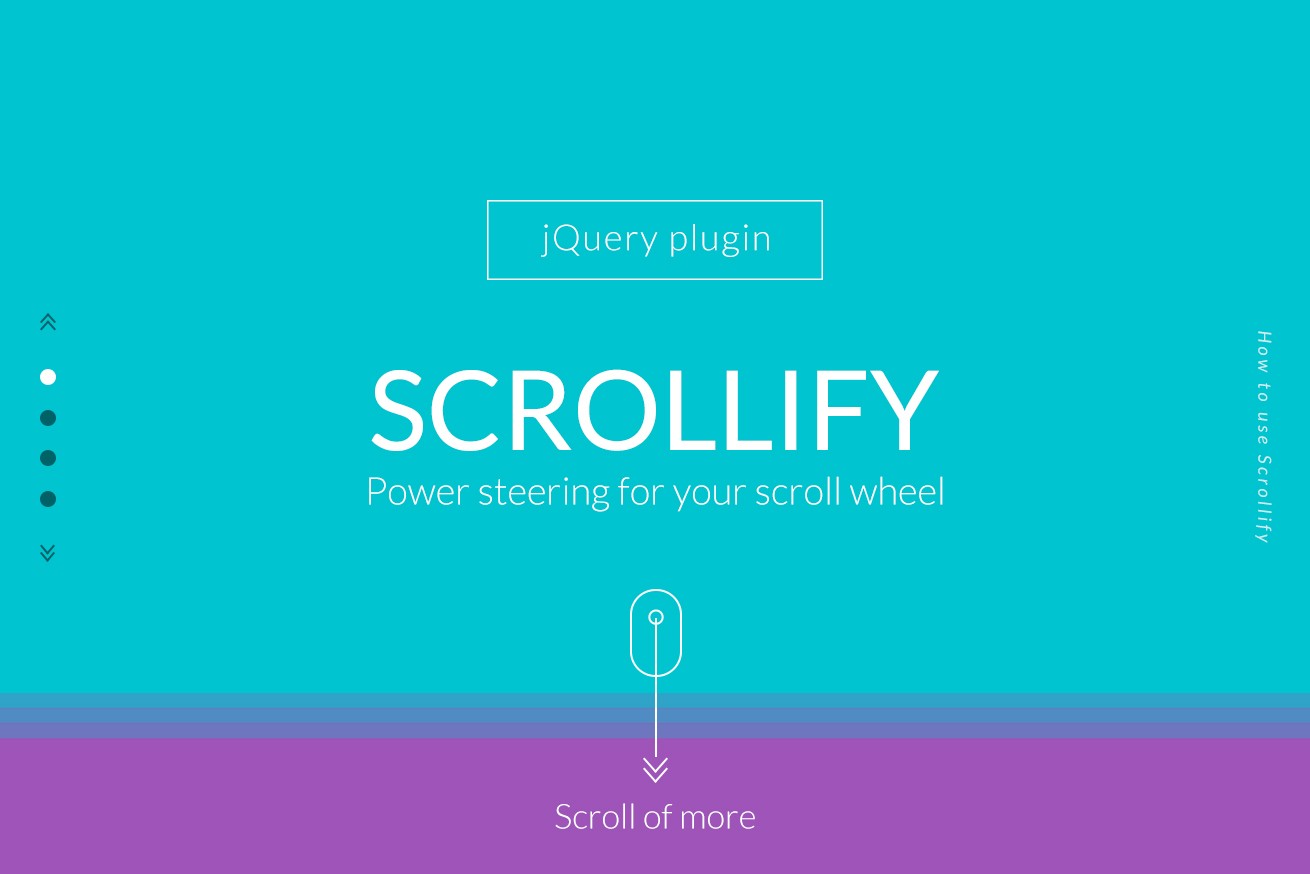
簡単に画面いっぱいの縦スクロールページが作れるscrollifyの使い方 株式会社lig




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Web制作に使える オシャレなサイトに見せるためのcssやjqueryプラグインまとめ コムテブログ



ページめくりを実現するためのjqueryプラグイン集 Phpspot開発日誌




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事



積み重なったカードをめくるアニメーションのアイデア集 Phpspot開発日誌




マジでcssなの Css3アニメーションでここまで出来ることに感動する凄いアニメーション5選 Sounansa Net




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



ページめくりアニメーション 作り方




17選 要素をひっくり返す動作や本をめくる動作を実装するjqueryプラグイン Stronghold Archive




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




コピペでok 画像をめくるように動かすソースコード Css



簡単 本をめくるような表現を実現するjqueryプラグイン Viewbook Skuare Net




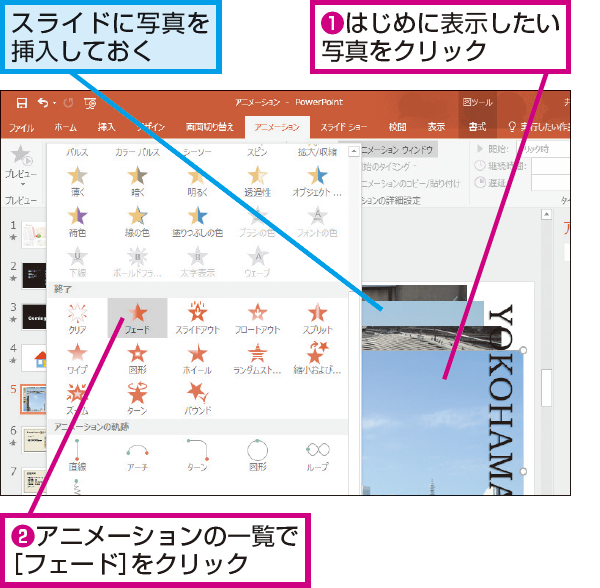
Powerpointで写真をめくるような動きを付ける方法 できるネット




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ



0 件のコメント:
コメントを投稿